絵本を作るためには、「お話を考える」、「絵を描く」だけでなく、お話の文章と絵を組み合わせる必要があります。
紙に直接文字を書き込むことも可能ですが、パソコンを使って文字を入れていく方が、読みやすくて修正もかんたんです。
パソコンを使って文章と絵を組み合わせるには、パソコンだけではなく専用のアプリケーション(ソフトウェア)が必要になります。
本記事では、イラスト・ロゴ作成ソフトのIllustratorを使って、絵本の絵に文章を入れる方法を紹介します。
- 絵本を作りたい人
- 絵を描いたけど、その後どうすればいいかわからない人
- 紙に描いた絵をパソコンに取り込んで、文字を入れたい人

絵本を作るためには、「お話を考える」、「絵を描く」だけでなく、お話の文章と絵を組み合わせる必要があります。
紙に絵を描いた場合は、後から文章と絵を組み合わせる必要があります。
紙に直接文字を書き込むことも可能ですが、パソコンを使って文字を入れていく方が、読みやすくて、修正もかんたんです。

パソコンを使って文字を入れていく場合、紙の絵を一度、パソコン上に取り込みます。
パソコンに取り込んだ絵は、「JPG」や「PNG」といったデジタルデータに変換されます。
取り込んだデジタルデータと、専用のアプリケーションを使って、文字を入れていきます。


Illustratorは、Adobe社が提供するイラスト・ログ作成のツールです。
Illustratorを使うと、線や図形を組み合わせた「イラスト」やテキストと画像を組み合わせた「ロゴ」の作成などを行うことができます。

Illustratorはイラスト・ロゴ作成用のソフトウェアですが、絵本の絵に文章を入れる(絵と文章を組み合わせる)こともできます。
Illustratorを使って、絵本の絵に文章を入れる方法(手順)
Illustratorを使って、絵本の絵に文章を入れる手順は、次のとおりです。
- Illustratorを開く
- ファイルを新規作成する
- 絵を配置する
- 文章を入れる
- データを書き出す
以降で、Illustratorを使って、絵本の絵に文章を入れる具体的な方法について紹介します。
本記事で紹介している方法は、MacのIllustratorを使った方法となります。
WindowsのIllustratorを使う場合、若干手順や操作等が異なる場合があります。
Illustratorを使って、絵本の絵に文章を入れる方法(詳細)
Illustratorを開く
まずは、Illustratorのアプリをクリックして、Illustratorを開きます。

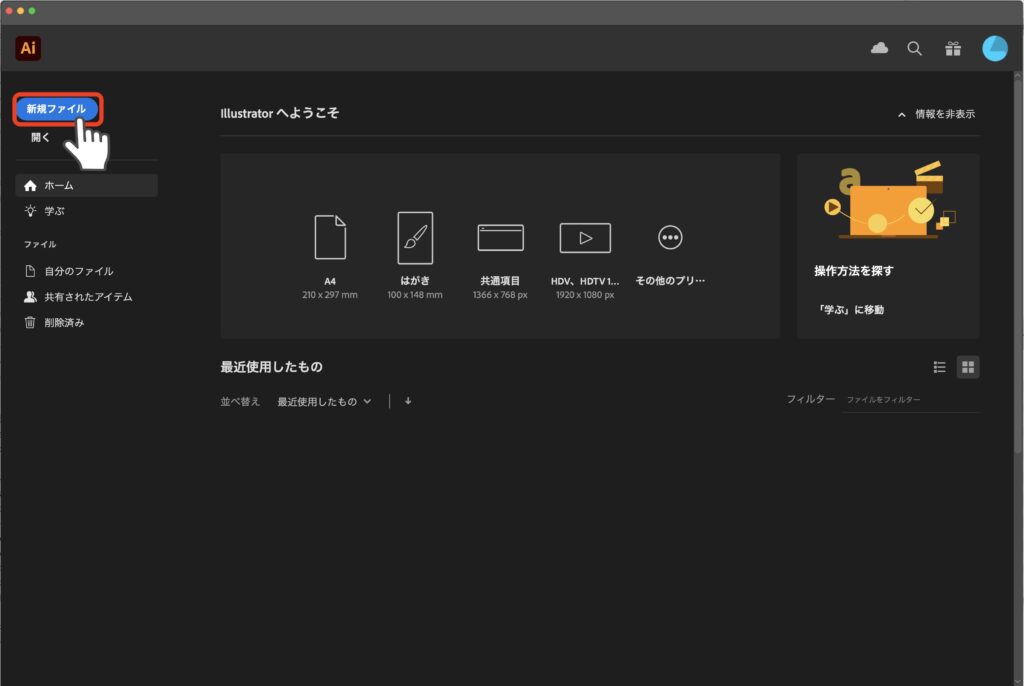
ファイルを新規作成する
Illustratorを開くとメニューが表示されるので、メニューの中から「新規ファイル」をクリックします。

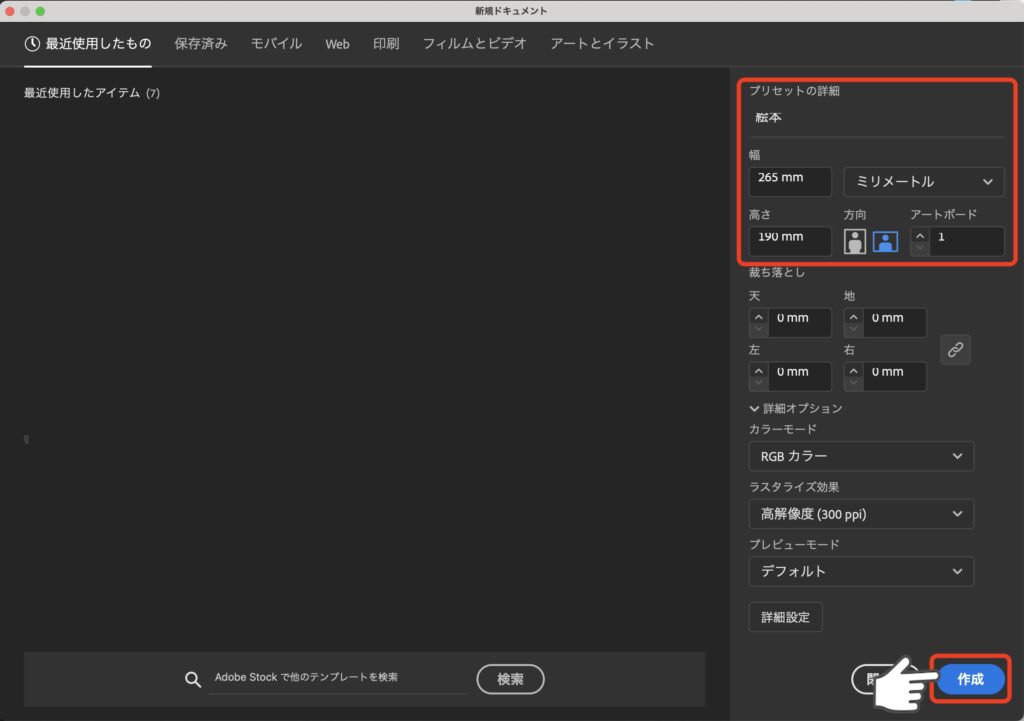
ファイルの名前、幅、高さを設定します。
幅・高さは、絵本の絵のサイズに合わせて設定します。
設定が完了したら、右下の「作成」をクリックします。

真っ白な画面が表示されると、ファイルの新規作成が完了です。

絵を配置する
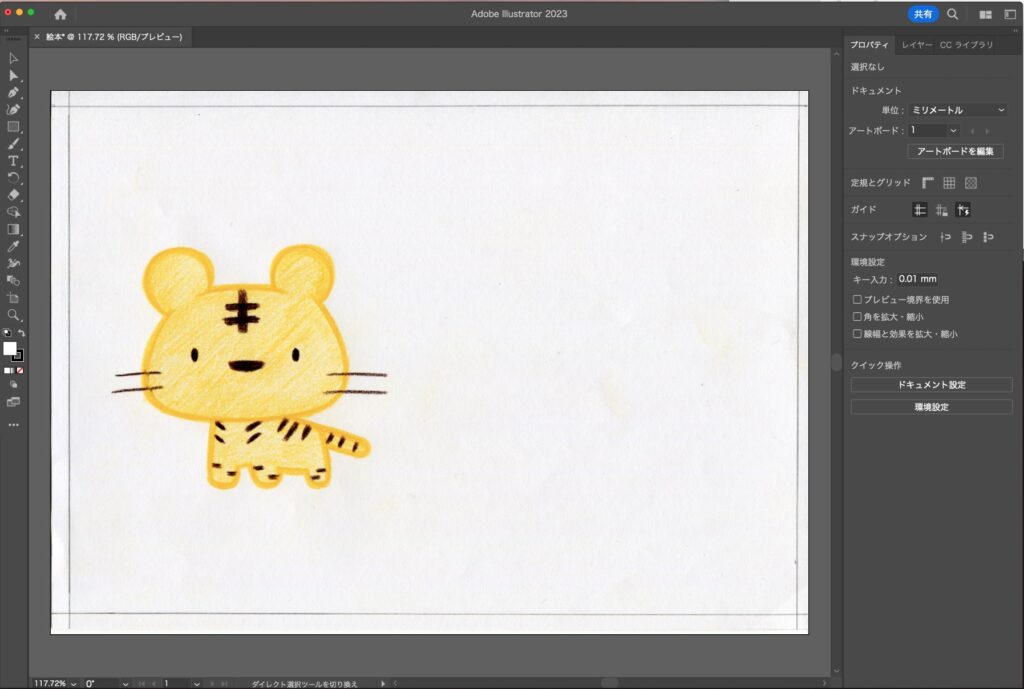
ファイルに、絵を配置していきます。
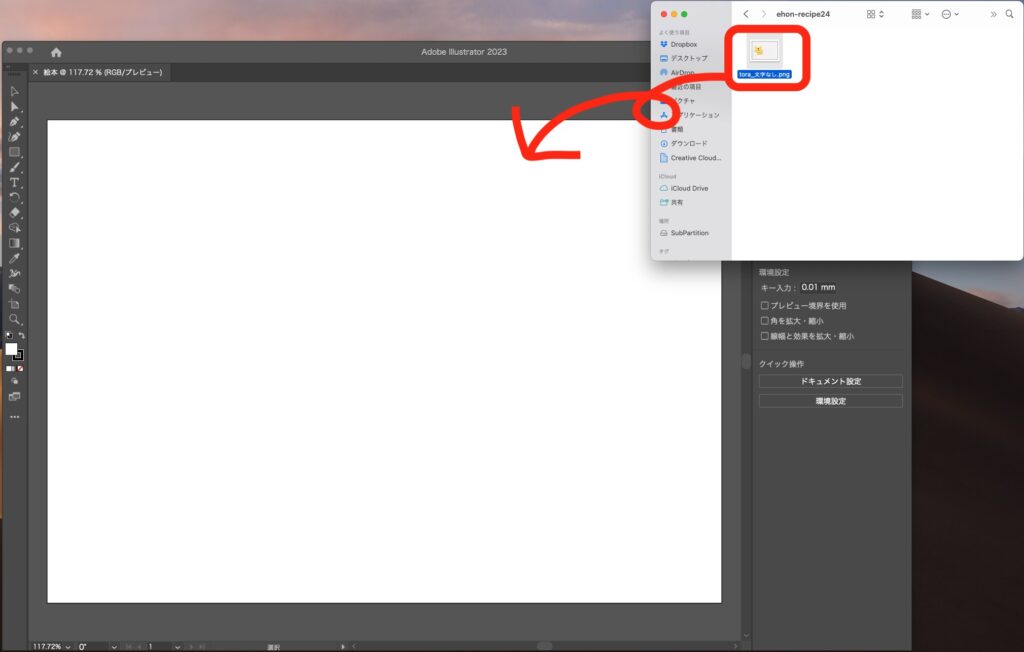
文章を追加したい絵のデータを選択して、Illustratorの真っ白な画面にドラッグ&ドロップします。

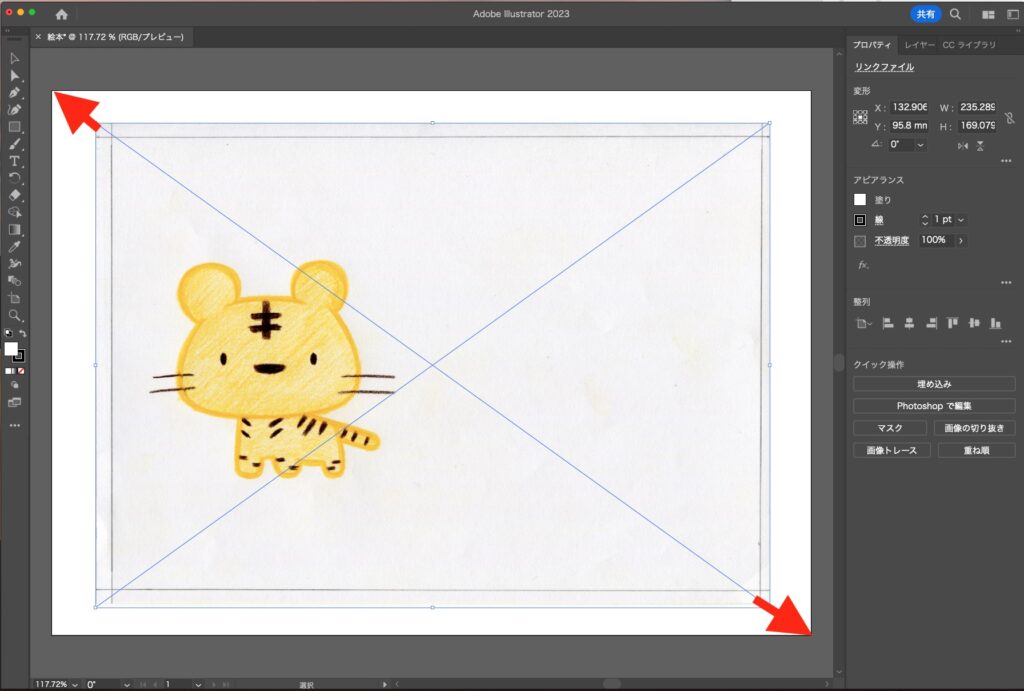
ファイルに画像が配置された後、大きさに合わせて配置した絵を拡大します。

これで、絵の配置が完了です。

文章を入れる
絵の配置が完了したら、文章を入れていきます。
左のツールバーの中から、テキストのアイコンをクリックして、「文字ツール」を選択します。

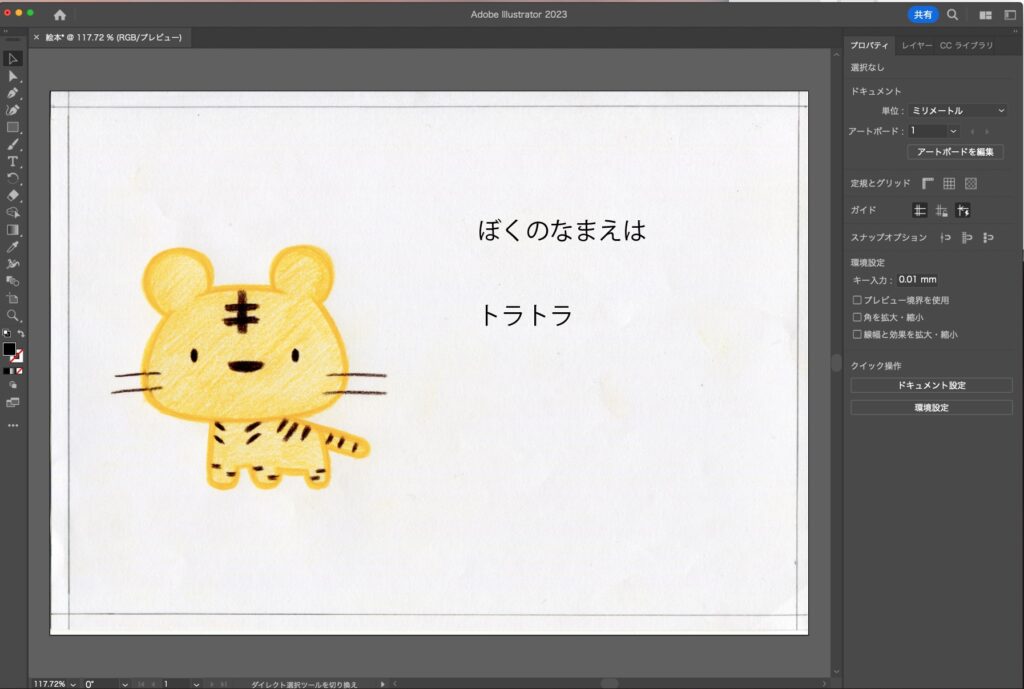
絵の適当なところをクリックするとテキストボックスが追加されるので、テキストボックスに文章を入力します。

文字のフォントや、サイズを調整します。
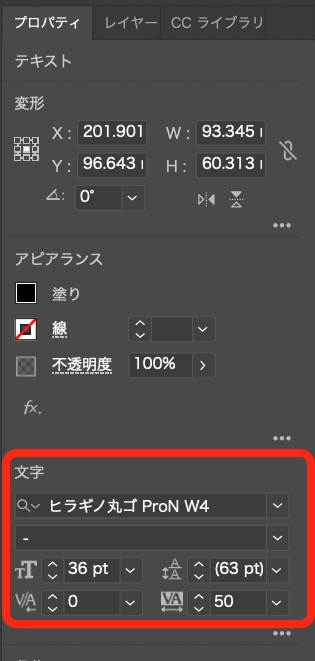
右の「プロパティ」タブをクリックします。
文字プロパティで、フォント、文字サイズ、文字間隔などを変更します。

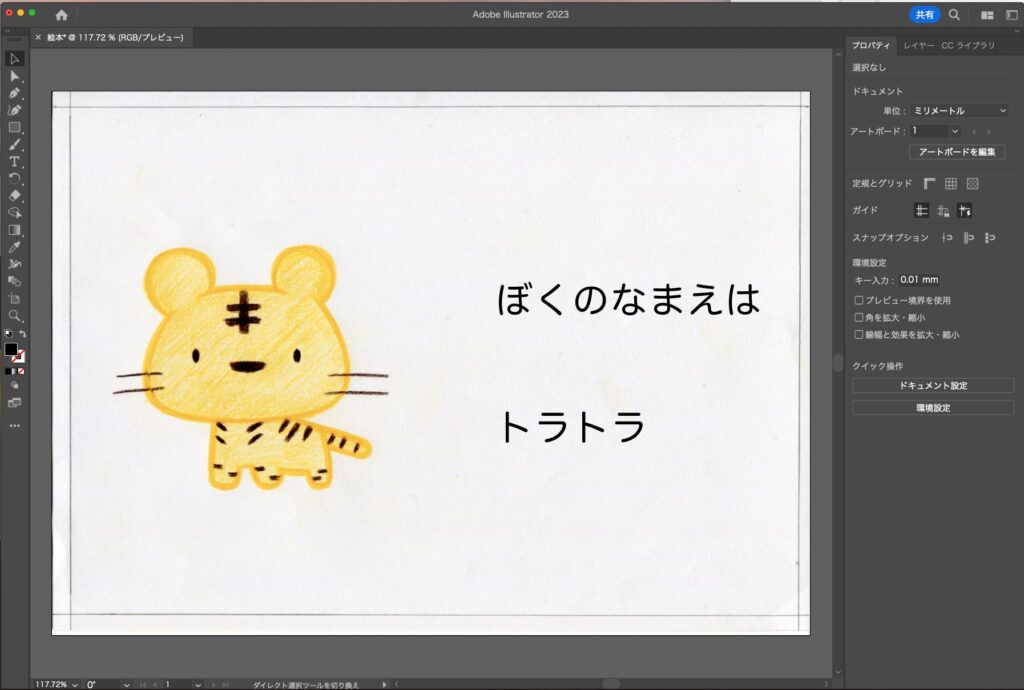
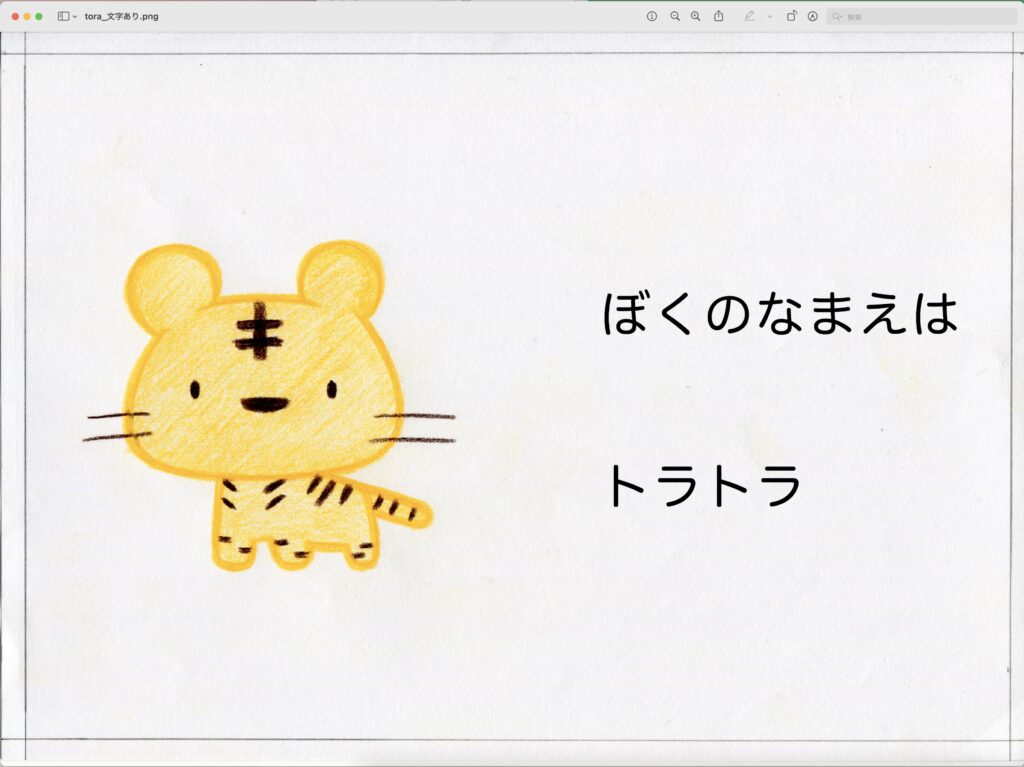
絵と文字を組み合わせることができました。

データを書き出す
絵と文章を組み合わせたデータを画像として書き出します。
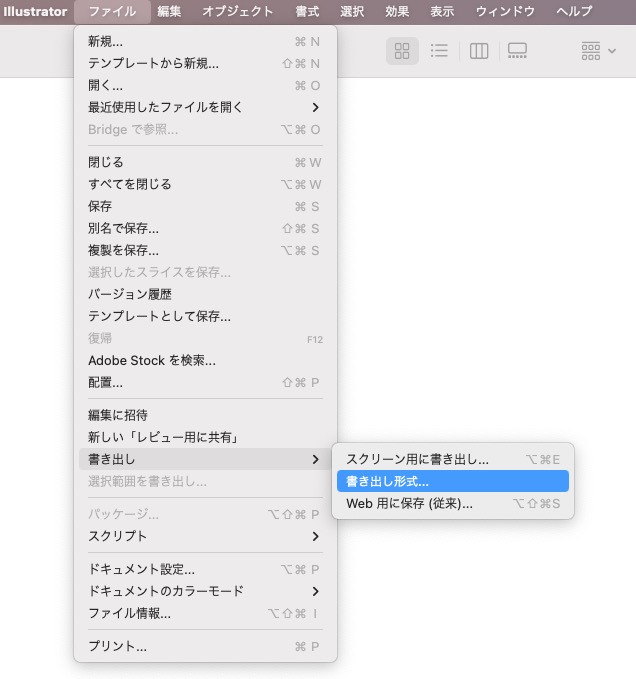
上のメニューから「ファイル」をクリックして、さらに「書き出し」、「書き出し形式」をクリックします。

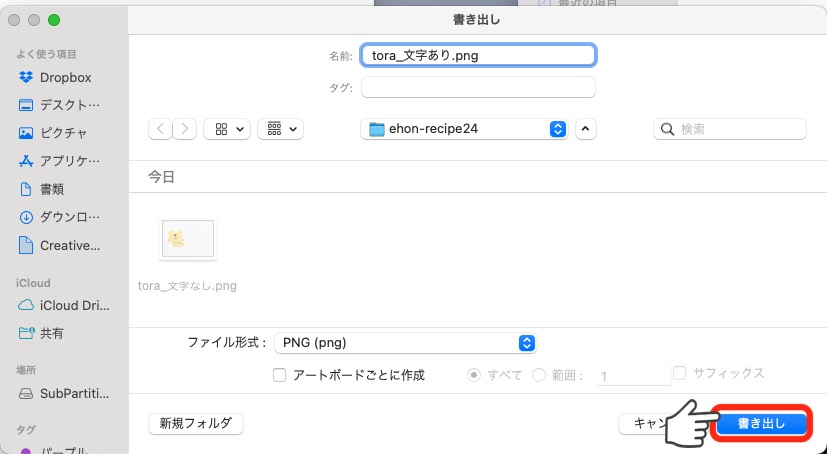
ファイル名を変更して、右下の「書き出し」ボタンを押します。
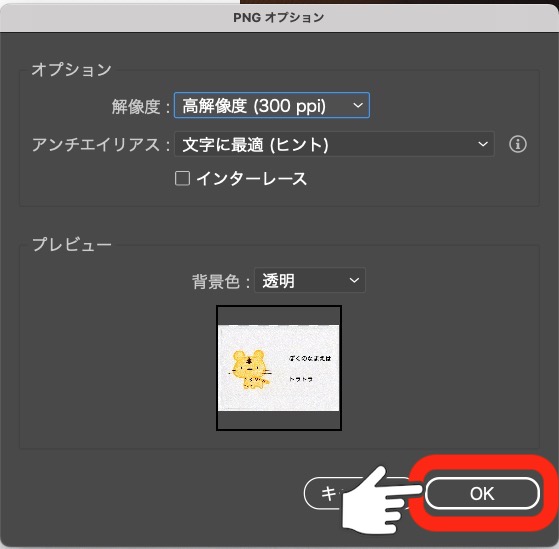
PNGオプションが表示されるので、右下の「OK」をクリックします。


正常に書き出しが完了すると、ファイルが作成されます。

以上で、Illustratorを使って、絵本の絵に文章を入れる作業が完了です。


絵本の絵に文章を入れる際に便利なIllustratorのテクニックを紹介します。
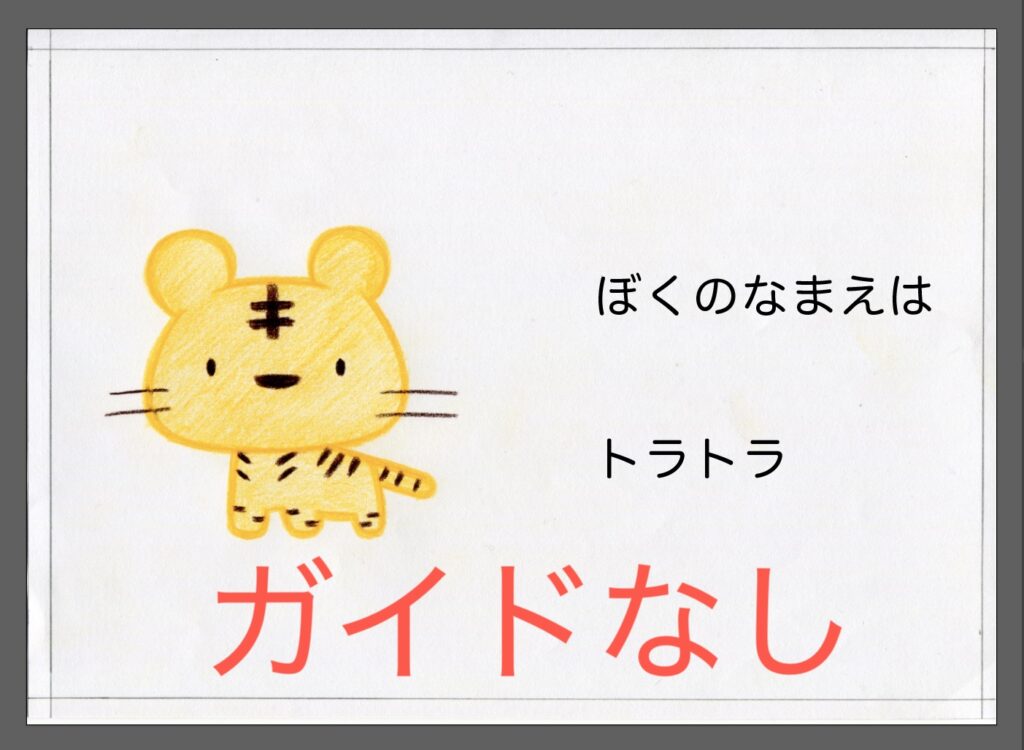
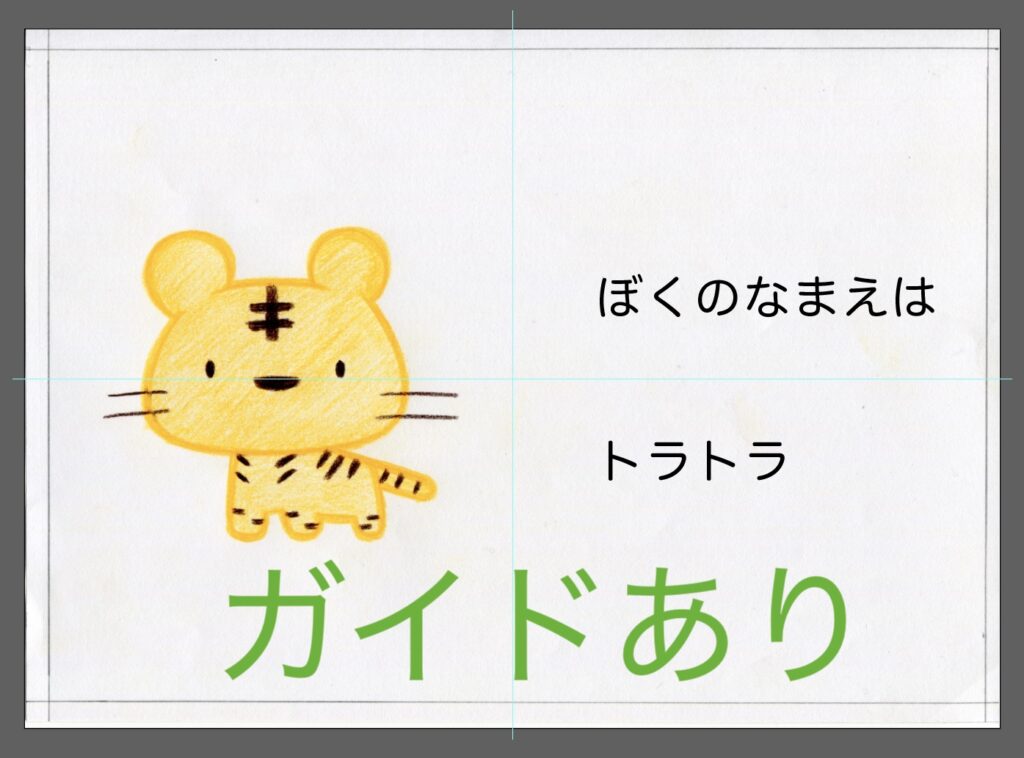
ガイドを表示
ガイドがあると、絵や文章を配置する際に、大まかな位置がわかって便利です。


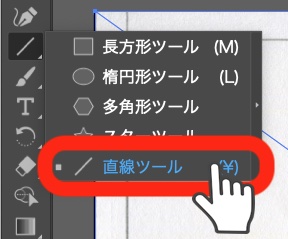
ガイドを作成するには、直線ツールを使います。

直線ツールを使って、縦と横にそれぞれ直線を引きます。
直線の位置はどこでも問題ないですが、中央にするなどすると、配置がわかりやすくて便利です。


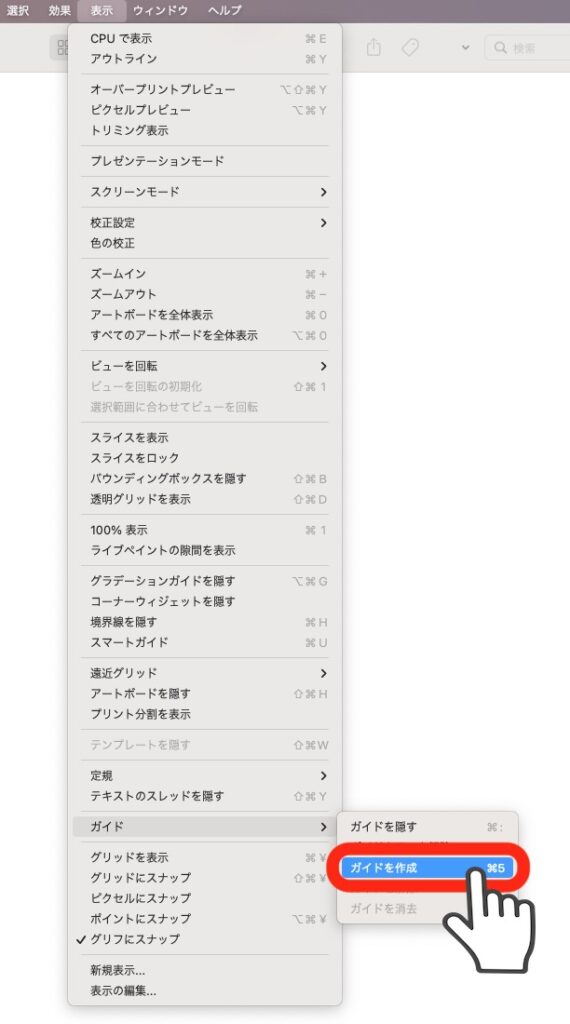
直線が引けたら、直線を選択した状態で、上部の「表示」、「ガイド」、「ガイドを作成」をクリックします。

直線が薄い水色になると、ガイド作成が完了です。

本記事では、Illustratorを使って、絵本の絵に文章を入れる方法を紹介しました。
はじめて絵本を作ろうとした場合、わからないことが多く、途中であきらめたくなることもあるかと思います。
本記事が、絵本の作り方がわからないという人の参考になり、絵本完成の手助けになればうれしいです。
最後までお読みいただき、ありがとうございました。
以上、「【文章と絵を組み合わせる】Illustratorを使って、絵本の絵に文章を入れる方法」でした。